微信小程序socket合法域名配置指南
微信小程序WebSocket接口和HTML5的WebSocket基本一样,是HTTP协议升级来的,做为一个新的Socket在B/S上使用,它实现了浏览器与服务器全双工通信。
不过很多开发者在配置微信小程序socket合法域名是总是会遇到些问题,今天小编就为大家总结下微信小程序socket合法域名配置的详细步骤和注意事项,希望能帮到大家。
设置域名
登录微信公众号后台小程序中
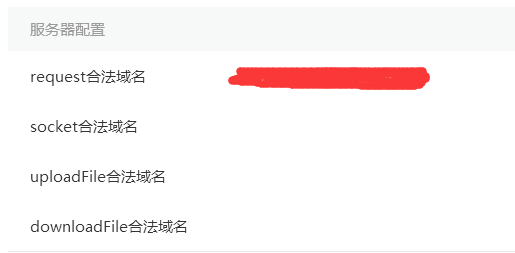
- 设置→开发设置→服务器设置

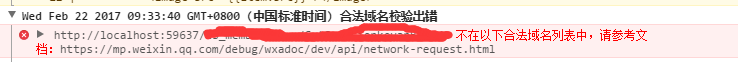
必须设置域名,微信小程序才能进行网络通讯,不然会报错

如果设置好了合法域名,开发工具还提示不在合法域名列表中,因为在微信会有一段时间的缓存,等一会可能就好了。
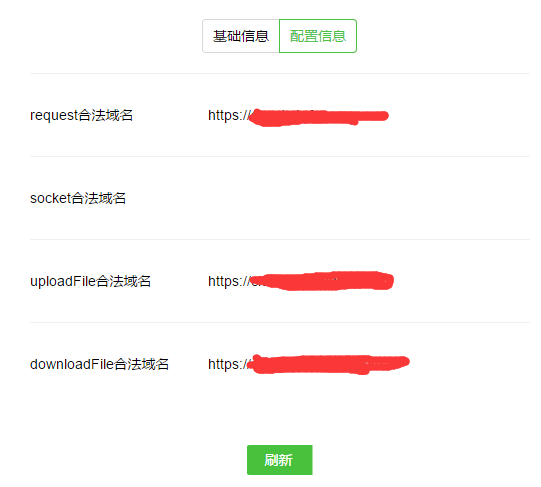
还要在开发工具中刷新一下,直到有数据显示那就应该是没问题了。
- 微信开发者工具→项目→配置信息

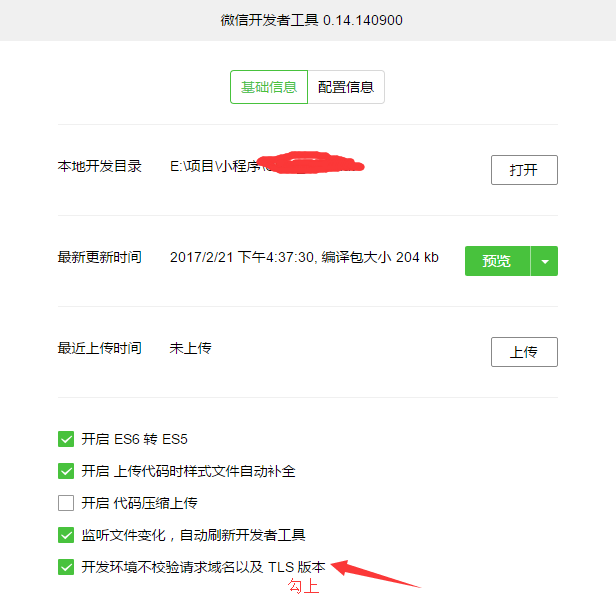
如果没有设置合法域名,在开发阶段是可以不设置合法域名的
微信开发者工具→项目→基础信息

在微信小程序中使用GoEasy:
目前GoEasy支持在微信小程序中集成使用,那么在微信小程序中使用GoEasy应该怎么配置GoEasy的合法socket域名呢?
步骤如下:
进入 微信公众平台|小程序 -> 设置 -> 开发设置 -> 服务器域名 选项的 socket合法域名项。
添加 goeasy的地址: wx-hangzhou.goeasy.io
具体的在微信小程序中使用GoEasy的教程可以看这里: 小程序Websocket消息推送和接收 – GoEasy文档