使用SuperWebSocket实现Web消息推送
在大部分Web系统中,我们可能遇到需要向客户端推送消息的需求。SuperWebSocket第三方库能让我们轻松的完成任务。SuperWebSocket第三方库可以从网上下载,不过通过Visual Studio Nuget安装更快。
很久想实现这个功能,今天试一试,其实为了实现客户端获取到信息,客户端也可以使用ajax去轮询的方式,只不过那样的效率比较低,而且对服务器的压力比较大!所以海慧寺推荐使用websocket来完成服务端推送消息到客户端。
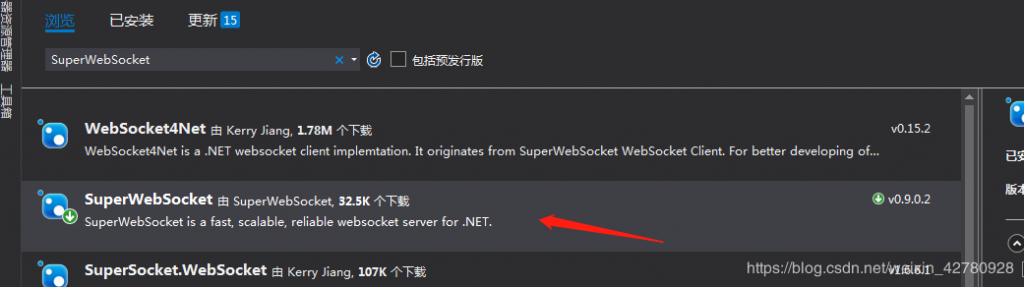
1、vs下载相关组件

2、写入服务端代码
public class WebSocketManager
{
static Dictionary<string, WebSocketSession> sessionDics = new Dictionary<string, WebSocketSession>();
static WebSocketServer webSocketServer;
public static void Init()
{
var ip = GetLocalIP();
webSocketServer = new WebSocketServer();
var isSetup = webSocketServer.Setup(ip, 2020);
if (!isSetup)
return;
webSocketServer.NewSessionConnected += WebSocketServer_NewSessionConnected;
webSocketServer.SessionClosed += WebSocketServer_SessionClosed;
webSocketServer.NewMessageReceived += WebSocketServer_NewMessageReceived;
var isStart = webSocketServer.Start();
}
/// <summary>
/// 接收消息
/// </summary>
/// <param name="session"></param>
/// <param name="value"></param>
private static void WebSocketServer_NewMessageReceived(WebSocketSession session, string value)
{
//Common.LogHelper.WriteError("WebSocketManager: 接收消息 \r\n" + value);
if (!string.IsNullOrWhiteSpace(value))
{
if (!sessionDics.ContainsKey(value))
sessionDics.Add(value, session);
else
sessionDics[value] = session;
}
}
/// <summary>
/// 下线
/// </summary>
/// <param name="session"></param>
/// <param name="value"></param>
private static void WebSocketServer_SessionClosed(WebSocketSession session, SuperSocket.SocketBase.CloseReason value)
{
}
/// <summary>
/// 上线
/// </summary>
/// <param name="session"></param>
private static void WebSocketServer_NewSessionConnected(WebSocketSession session)
{
}
/// <summary>
/// 发送消息到客户端,
/// </summary>
/// <param name="value"></param>
/// <param name="msg"></param>
public static void SendMsgToRemotePoint(string value, string msg)
{
if (sessionDics.ContainsKey(value))
{
var webSocketSession = sessionDics[value];
if (webSocketSession != null)
{
webSocketSession.Send(msg);
}
}
}
/// <summary>
/// 获取本地IP等信息
/// </summary>
/// <returns></returns>
public static string GetLocalIP()
{
//本机IP地址
string strLocalIP = "";
//得到计算机名
string strPcName = Dns.GetHostName();
//得到本机IP地址数组
IPHostEntry ipEntry = Dns.GetHostEntry(strPcName);
//遍历数组
foreach (var IPadd in ipEntry.AddressList)
{
//判断当前字符串是否为正确IP地址
if (IsRightIP(IPadd.ToString()))
{
//得到本地IP地址
strLocalIP = IPadd.ToString();
//结束循环
break;
}
}
//返回本地IP地址
return strLocalIP;
}
/// <summary>
/// 判断是否为正确的IP地址
/// </summary>
/// <param name="strIPadd">需要判断的字符串</param>
/// <returns>true = 是 false = 否</returns>
private static bool IsRightIP(string strIPadd)
{
//利用正则表达式判断字符串是否符合IPv4格式
if (Regex.IsMatch(strIPadd, "[0-9]{1,3}\\.[0-9]{1,3}\\.[0-9]{1,3}\\.[0-9]{1,3}"))
{
//根据小数点分拆字符串
string[] ips = strIPadd.Split('.');
if (ips.Length == 4 || ips.Length == 6)
{
//如果符合IPv4规则
if (System.Int32.Parse(ips[0]) < 256 && System.Int32.Parse(ips[1]) < 256 & System.Int32.Parse(ips[2]) < 256 & System.Int32.Parse(ips[3]) < 256)
//正确
return true;
//如果不符合
else
//错误
return false;
}
else
//错误
return false;
}
else
//错误
return false;
}
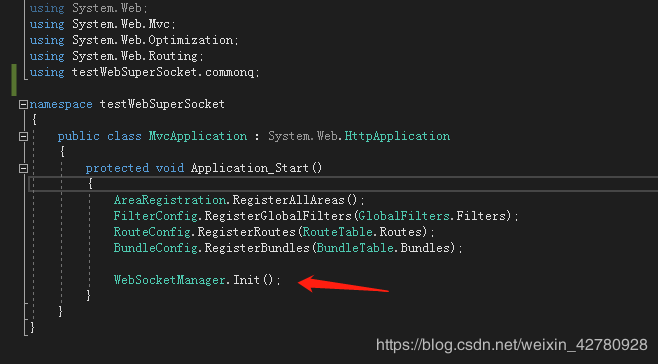
}3、在Global文件中开启服务

4、写客户端的websocket
<script type="text/javascript">
function WebSocketConnent() {
var openId = "aaa";
var ip = "192.168.1.7";
var url = "ws://" + ip + ":2020";
var ws;
if ("WebSocket" in window) {
ws = new WebSocket(url);
}
else if ("MozWebSocket" in window) {
ws = new MozWebSocket(url); }
else {
console.log("WebSocketConnent", "浏览器版本过低,请升级您的浏览器")
}
ws.onopen = function () {
ws.send(openId);//服务端WebSocketServer_NewMessageReceived 接收到消息
console.log("WebSocketConnent", "连接服务器成功");
}
ws.onclose = function () {
console.log("WebSocketConnent", "与服务器断开连接");
}
ws.onerror = function () {
console.log("WebSocketConnent", "数据传输发生错误");
}
ws.onmessage = function (receiveMsg) {
localStorage.removeItem("token");//服务端SendMsgToRemotePoint 发送消息后接收
console.log("WebSocketConnent", "服务器推送过来的消息:" + receiveMsg.data);
}
}
WebSocketConnent(); //页面打开就连接
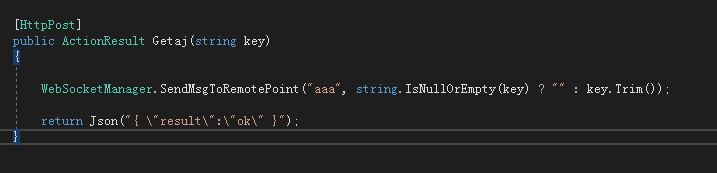
</script>5、最重要的部分,就是服务端如何推送消息到客户端,且看如下代码,很简单


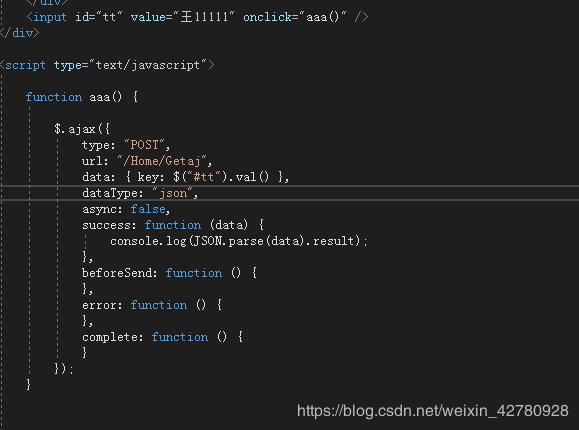
就是通过脚本调用推送消息的方法
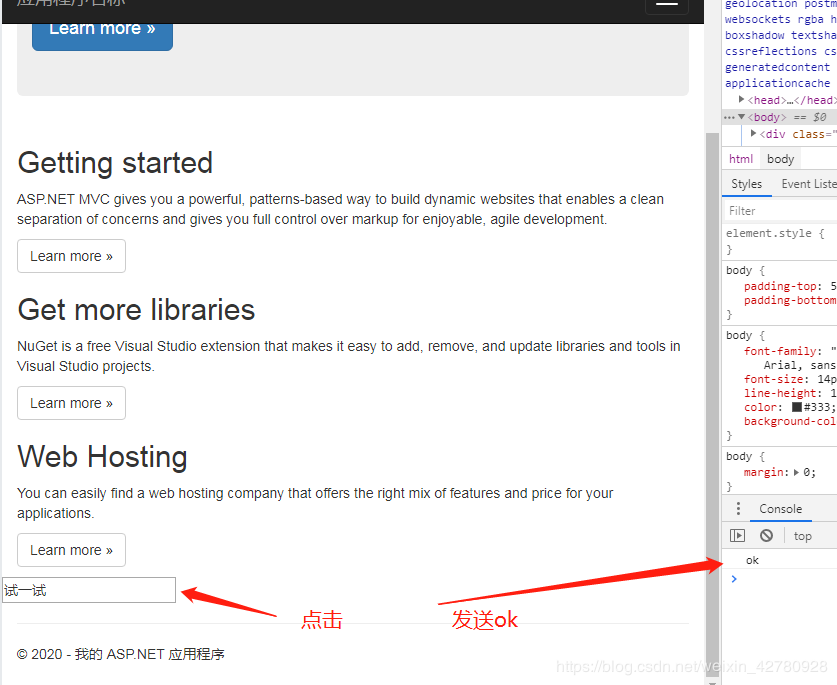
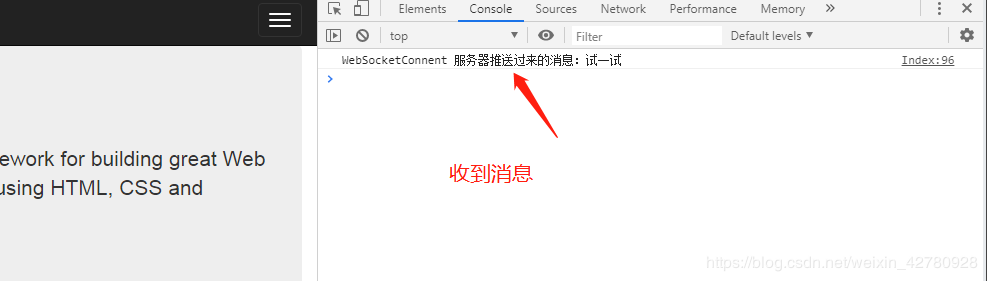
6、最后看下效果
服务端推送

客户端的收到

原文地址: https://blog.csdn.net/weixin_42780928/article/details/104156995