在Chrome中调试WebSocket:查看websocket连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket</title>
</head>
<body>
<h1>Echo Test</h1>
<input type="text" id="sendTxt">
<button id="sendBtn">发送</button>
<div id="recv"></div>
<script type="text/javascript">
var websocket = new WebSocket("ws://echo.websocket.org/");
websocket.onopen = function(){
console.log("websocket open");
document.getElementById("recv").innerHTML = "Connected";
}
websocket.inclose = function(){
console.log('websocket close');
}
websocket.onmessage = function(e){
console.log(e.data);
document.getElementById("recv").innerHTML = e.data;
}
document.getElementById("sendBtn").onclick = function(){
var txt = document.getElementById("sendTxt").value;
websocket.send(txt);
}
</script>
</body>
</html>下面通过Chrome浏览器开发者工具查看相关信息:
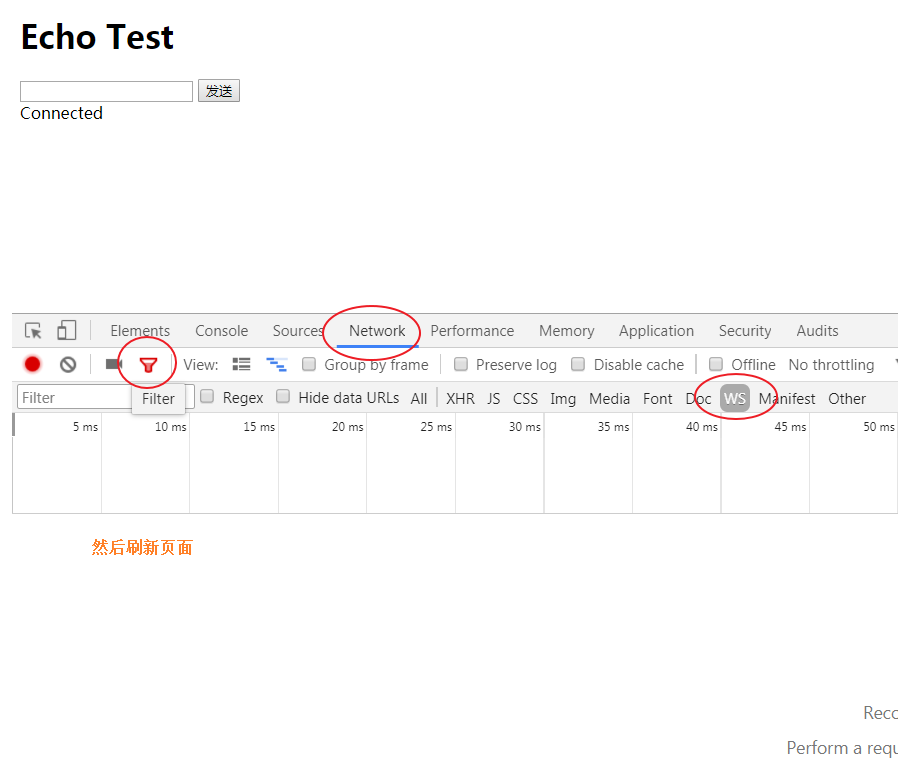
(1)点击Network,选中ws栏,注意选中Filter。

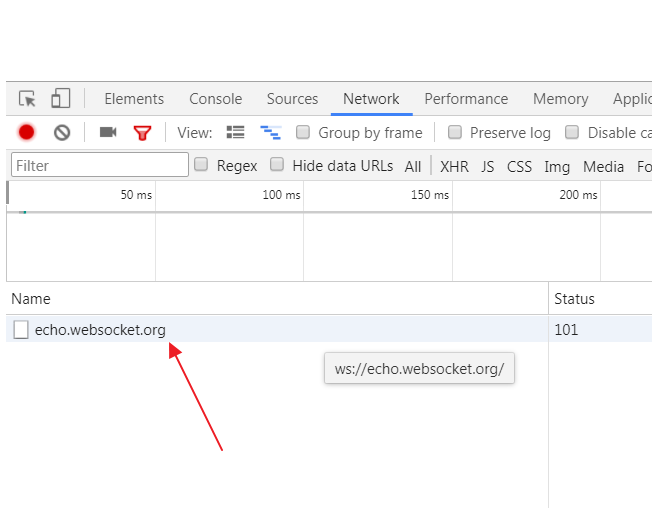
(2)刷新页面,可以看到一个ws连接。

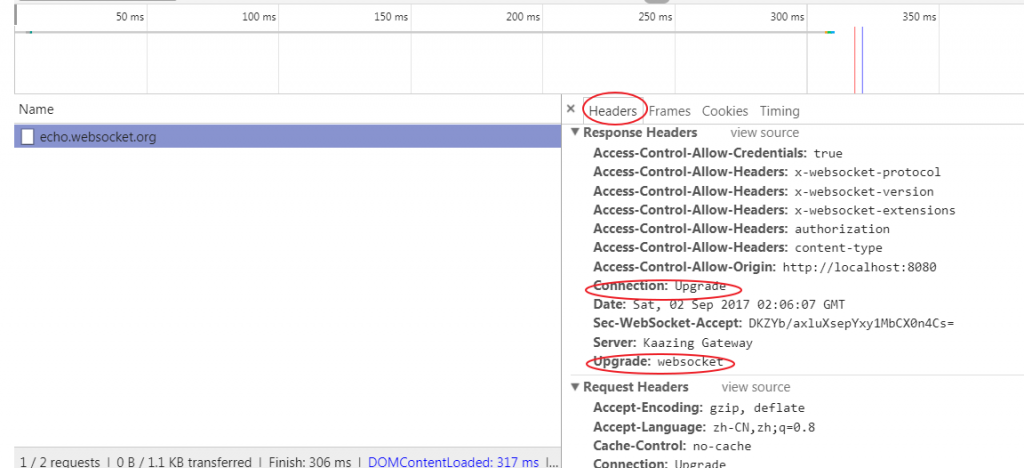
(3)点击。

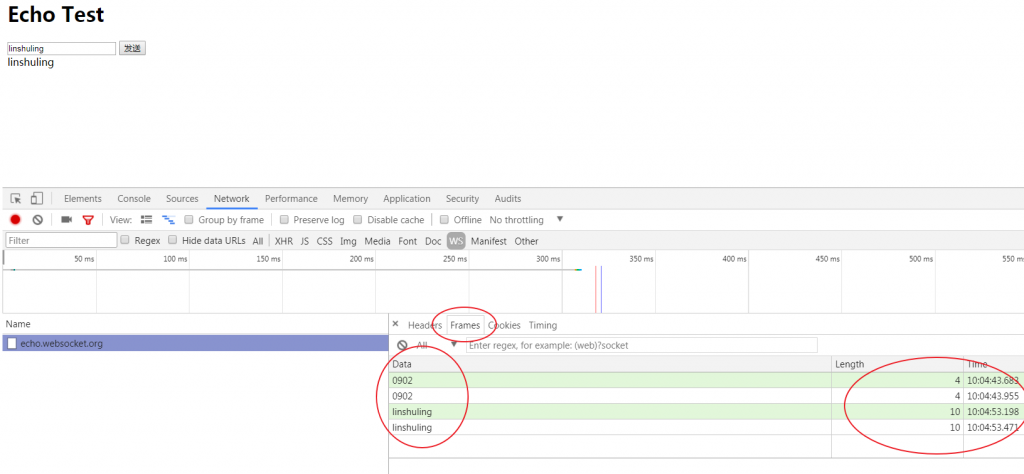
(4)也可以查看输入和发送的信息。

以上便是在chrome中调试websocket的相关方法。
当然如果要实现更多高级的websocket相关功能,可以试试第三方的websocket服务框架:GoEasy
目前GoEasy提供完整的websocket前后端解决方案,简单的几行代码集成,即可快速搭建您的专属websocket服务。 同时支持各种前端技术框架如小程序、uniapp、vue,支持各种服务端语言如php、java、python等。对websocket有需求的开发者可以来注册试用一下【立即注册】