微信小程序websocket通信探究
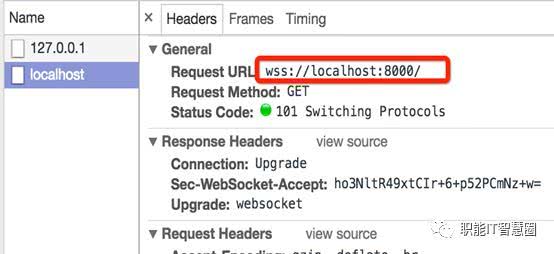
小程序的websocket协议是wss的,可以理解为ws+ssl,刚上线的时候只能够开一个websocket的入口,针对于单纯的聊天应用或者简单的交互应用是足够的,但如果有玩游戏的同时又要聊天,那么一个websocket就显然不够了,后来新增了一个sockettask,在使用小程序主websocket的同时,还可以使用sockettask新开websocket链接,相当于多开了个线程去通信。

为什么要使用websocket?
优点:
我们主要关注于双向通信和实时性,落实到具体的应用场景,比如可以应用于实时班车增强实时性,应用于前端状态管理可以识别在线,游戏,共享页面等等。具体的特点如下:
1.支持双向通信,实时性更强
也就是说只要能打开页面,基本上所有的逻辑和场景都是秒显,体验大大提升

2.更好的二进制支持。(文件传输)
3.较少的控制开销:
连接创建后,ws客户端、服务端进行数据交换时,协议控制的数据包头部较小;在不包含头部的情况下,服务端到客户端的包头只有2~10字节(取决于数据包长度),客户端到服务端的的话,需要加上额外的4字节的掩码。而HTTP协议每次通信都需要携带完整的头部。
4.支持扩展。ws协议定义了扩展,用户可以扩展协议,或者实现自定义的子协议。(比如支持自定义压缩算法等)
缺点:
需做较多异常处理,链接不上、重连等逻辑在前端和服务端都要做响应的处理。
不过要想在微信小程序中使用websocket,不仅微信小程序前端需要实现websocket协议,Server 端后端也需要实现 WebSocket 协议,才能支持微信小程序的 WebSocket 请求。
目前GoEasy提供完整的websocket前后端解决方案,简单的几行代码集成,即可快速搭建微信小程序websocket服务。关于如何在微信小程序中如何使用GoEasy,可以看看这里: 微信小程序websocket
你可以通过GoEasy提供的Rest API灵活、高效的推送消息,更多关于Rest API的使用技巧,可以来这里看看:GoEasy服务器发送消息,GoEasy提供了php、java、python等多种服务端语言的支持。
如果你需要微信小程序websocket的demo演示代码,可以注册GoEasy开发者账号,然后在GoEasy控制台联系GoEasy技术支持获取。【立即注册】