Spring整合WebSocket实现消息推送
第一步: 添加Spring WebSocket的依赖jar包
(注:这里使用maven方式添加 手动添加的同学请自行下载相应jar包放到lib目录)
<!-- 使用spring websocket依赖的jar包 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-websocket</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-messaging</artifactId>
<version>${spring.version}</version>
</dependency>第二步:建立一个类实现WebSocketConfigurer接口
package com.example.demo.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
import org.springframework.web.socket.handler.TextWebSocketHandler;
@Configuration
@EnableWebMvc
@EnableWebSocket
public class SpringWebSocketConfig extends WebMvcConfigurerAdapter implements WebSocketConfigurer {
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
//springwebsocket 4.1.5版本前默认支持跨域访问,之后的版本默认不支持跨域,需要设置.setAllowedOrigins("*")
registry.addHandler(webSocketHandler(),"/websocket/socketServer.do")
.addInterceptors(new SpringWebSocketHandlerInterceptor());
registry.addHandler(webSocketHandler(), "/sockjs/socketServer.do")
.addInterceptors(new SpringWebSocketHandlerInterceptor()).withSockJS();
}
@Bean
public TextWebSocketHandler webSocketHandler(){
return new SpringWebSocketHandler();
}
}第三步:继承WebSocketHandler对象。该对象提供了客户端连接,关闭,错误,发送等方法,重写这几个方法即可实现自定义业务逻辑
package com.example.demo.config;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
public class SpringWebSocketHandler extends TextWebSocketHandler {
private static Logger logger = LoggerFactory.getLogger(SpringWebSocketHandler.class);
private static final Map<String, WebSocketSession> users; //Map来存储WebSocketSession,key用USER_ID 即在线用户列表
//用户标识
private static final String USER_ID = "WEBSOCKET_USERID"; //对应监听器从的key
static {
users = new HashMap<String, WebSocketSession>();
}
public SpringWebSocketHandler() {}
/**
* 连接成功时候,会触发页面上onopen方法
*/
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
System.out.println("成功建立websocket连接!");
String userId = (String) session.getHandshakeAttributes().get(USER_ID);
users.put(userId,session);
System.out.println("当前线上用户数量:"+users.size());
//这块会实现自己业务,比如,当用户登录后,会把离线消息推送给用户
//TextMessage returnMessage = new TextMessage("成功建立socket连接,你将收到的离线");
//session.sendMessage(returnMessage);
}
/**
* 关闭连接时触发
*/
public void afterConnectionClosed(WebSocketSession session, CloseStatus closeStatus) throws Exception {
logger.debug("关闭websocket连接");
String userId= (String) session.getHandshakeAttributes().get(USER_ID);
System.out.println("用户"+userId+"已退出!");
users.remove(userId);
System.out.println("剩余在线用户"+users.size());
}
/**
* js调用websocket.send时候,会调用该方法
*/
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
super.handleTextMessage(session, message);
/**
* 收到消息,自定义处理机制,实现业务
*/
System.out.println("服务器收到消息:"+message);
if(message.getPayload().startsWith("#anyone#")){ //单发某人
sendMessageToUser((String)session.getHandshakeAttributes().get(USER_ID), new TextMessage("服务器单发:" +message.getPayload())) ;
}else if(message.getPayload().startsWith("#everyone#")){
sendMessageToUsers(new TextMessage("服务器群发:" +message.getPayload()));
}else{
}
}
public void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {
if(session.isOpen()){
session.close();
}
logger.debug("传输出现异常,关闭websocket连接... ");
String userId= (String) session.getHandshakeAttributes().get(USER_ID);
users.remove(userId);
}
public boolean supportsPartialMessages() {
return false;
}
/**
* 给某个用户发送消息
*
* @param userId
* @param message
*/
public void sendMessageToUser(String userId, TextMessage message) {
for (String id : users.keySet()) {
if (id.equals(userId)) {
try {
if (users.get(id).isOpen()) {
users.get(id).sendMessage(message);
}
} catch (IOException e) {
e.printStackTrace();
}
break;
}
}
}
/**
* 给所有在线用户发送消息
*
* @param message
*/
public void sendMessageToUsers(TextMessage message) {
for (String userId : users.keySet()) {
try {
if (users.get(userId).isOpen()) {
users.get(userId).sendMessage(message);
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
}第四步:继承HttpSessionHandshakeInterceptor对象。该对象作为页面连接websocket服务的拦截器,代码如下:
package com.example.demo.config;
import org.springframework.http.server.ServerHttpRequest;
import org.springframework.http.server.ServerHttpResponse;
import org.springframework.http.server.ServletServerHttpRequest;
import org.springframework.web.socket.WebSocketHandler;
import org.springframework.web.socket.server.support.HttpSessionHandshakeInterceptor;
import javax.servlet.http.HttpSession;
import java.util.Map;
public class SpringWebSocketHandlerInterceptor extends HttpSessionHandshakeInterceptor {
@Override
public boolean beforeHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler,
Map<String, Object> attributes) throws Exception {
System.out.println("Before Handshake");
if (request instanceof ServletServerHttpRequest) {
ServletServerHttpRequest servletRequest = (ServletServerHttpRequest) request;
HttpSession session = servletRequest.getServletRequest().getSession(false);
if (session != null) {
//使用userName区分WebSocketHandler,以便定向发送消息
String userName = (String) session.getAttribute("SESSION_USERNAME"); //一般直接保存user实体
if (userName!=null) {
attributes.put("WEBSOCKET_USERID",userName);
}
}
}
return super.beforeHandshake(request, response, wsHandler, attributes);
}
@Override
public void afterHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler,
Exception ex) {
super.afterHandshake(request, response, wsHandler, ex);
}
}第五步:让SpringWebSocketConfig配置类随spring容器启动 spring文件中加入如下代码:
<!-- 扫描web相关的bean -->
<context:component-scan base-package="com.example.demo.controller,com.example.demo.config"/>—————到这里就算完成啦 下面准备测试————————–
1.定义一个控制器用来做连接标识和发送消息
package com.example.demo.controller;
import com.example.demo.config.SpringWebSocketHandler;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Controller;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.socket.TextMessage;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@Controller
public class WebSocketController {
@Bean//这个注解会从Spring容器拿出Bean
public SpringWebSocketHandler infoHandler() {
return new SpringWebSocketHandler();
}
@RequestMapping("/websocket/toLogin")
public ModelAndView toLogin(HttpServletRequest request, HttpServletResponse response) throws Exception {
return new ModelAndView("login");
}
@RequestMapping("/websocket/login")
public ModelAndView login(HttpServletRequest request, HttpServletResponse response) throws Exception {
String username = request.getParameter("username");
System.out.println(username+"登录");
HttpSession session = request.getSession(false);
session.setAttribute("SESSION_USERNAME", username);
//response.sendRedirect("/quicksand/jsp/websocket.jsp");
return new ModelAndView("websocket");
}
@RequestMapping("/websocket/send")
@ResponseBody
public String send(HttpServletRequest request) {
String username = request.getParameter("username");
if (StringUtils.isEmpty(username)){
infoHandler().sendMessageToUsers(new TextMessage("给所有用户发消息"));
}else{
infoHandler().sendMessageToUser(username, new TextMessage("给"+username+"用户发消息"));
}
return null;
}
}2.建立登录页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<h2>Hello World!</h2>
<body>
<form action="http://localhost:8080/demo/websocket/login">
登录名:<input type="text" name="username"/>
<input type="submit" value="登录"/>
</form>
</body>
</body>
</html>3.建立发消息页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/sockjs-client/1.1.1/sockjs.js"></script>
<script type="text/javascript">
var websocket = null;
if ('WebSocket' in window) {//判断浏览器是否支持WebSocket
websocket = new WebSocket("ws://localhost:8080/demo/websocket/socketServer.do");
}
else if ('MozWebSocket' in window) {
websocket = new MozWebSocket("ws://localhost:8080/demo/websocket/socketServer.do");
}
else {
websocket = new SockJS("http://localhost:8080/demo/sockjs/socketServer.do");
}
websocket.onopen = onOpen;
websocket.onmessage = onMessage;
websocket.onerror = onError;
websocket.onclose = onClose;
function onOpen(result) {
alert("连接建立时触发:"+result.data);
}
function onMessage(result) {
alert("客户端接收服务端数据时触发:"+result.data);
}
function onError(result) {
alert("通信发生错误时触发:"+result.data);
}
function onClose(result) {
alert("连接关闭时触发:"+result.data);
}
//使用连接发送数据
function doSend() {
if (websocket.readyState == websocket.OPEN) {
var msg = document.getElementById("inputMsg").value;
websocket.send(msg);//调用后台handleTextMessage方法
alert("发送成功!");
} else {
alert("连接失败!");
}
}
//窗口关闭时,将websocket连接关闭
window.close=function()
{
websocket.onclose();
}
</script>
请输入:<textarea rows="5" cols="10" id="inputMsg" name="inputMsg"></textarea>
<button onclick="doSend();">发送</button>
</body>
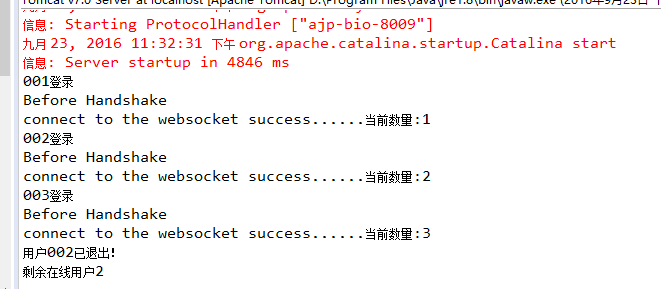
</html>测试结果如下图:

到这里为止,我们已经在spring中完成了websocket的整合,已经实现了websocket的消息推送。
要快速做好前后端的websocket服务开发部署本身不是一件简单的事情,要支持高并发、高稳定性就更难了。
好在GoEasy为大家提供了方便快捷的前后端集成websocket服务,能够让开发者在较短时间内就实现websocket服务的搭建。
同时GoEasy还支持更多的前端技术框架比如小程序、react、vue、uniapp等。同时还是支持php、java、python等服务端语言。 有websocket使用需求的开发者可以来注册GoEasy账号进行测试使用。【立即注册】