Ruby实时web推送方案Faye
Web实时推送技术介绍
说到Web实时推送,不得不提到WebSocket。WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。在WebSocke推出以前,服务端向客户端推送消息的方式都以曲线救国的轮询方式为主。
WebSocket是一种全新的协议,不属于http无状态协议,协议名为”ws”,这意味着一个websocket连接地址会是这样的写法:ws://twaver.com:8080/webSocketServer。ws不是http,所以传统的web服务器不一定支持,需要服务器与浏览器同时支持, WebSocket才能正常运行,目前的支持还不普遍,需要特别的web服务器和现代的浏览器。
当然WebSocket并不是唯一选择,还有一些其他的协议,这里主要介绍一下一个轻量级推送服务Faye
- 轻量级推送服务Faye
Faye是以channel为基础,基于Bayeux协议的轻量级订阅、发布(subscribe/publish)服务,并且也是完全开源的。
官方向导支持目前较为流行的快速开发框架Node.js和Ruby on Rails。
使用thin作为服务器,在搭建完成后无需任何代码即可处理客户端的订阅(subscribe)和发布(publish)请求。服务器端提供现成的faye.js供Browser Client使用。
以Node.js为例,先启动服务端服务
//服务端代码
var http = require('http'),
faye = require('faye');
var server = http.createServer(),
bayeux = new faye.NodeAdapter({mount: '/'});
bayeux.attach(server);
server.listen(8000);
Web Client订阅名为/messages的channel,并在收到消息后弹出alert
var client = new Faye.Client('http://localhost:8000/');
client.subscribe('/messages', function(message) {
alert('Got a message: ' + message.text);
});
Web Client向/messageschannel发布消息
client.publish('/messages', {
text: 'Hello world'
});
所有订阅/messages的客户端就能收到Hello world的消息了,就是那么简单!
- 国外现成的云推送服务
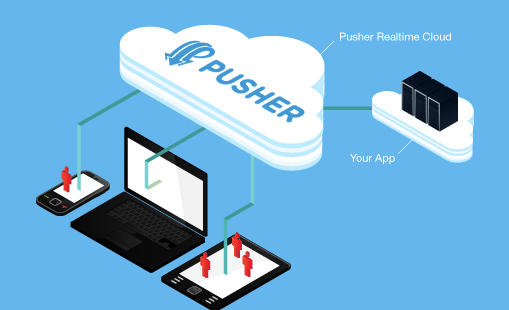
目前国外最流行的推送云服务是Pusher(网站因为奇怪的原因在国内无法访问)。Pusher是基于WebSocket协议的云服务。官网首页的图很好地说明了使用Pusher的应用架构:

用户的服务端(Your App)作为一个Server-Side Client发布消息到各个客户端。
服务非常好用,收费按最大连接数和每天消息总数的组合按月收费。免费套餐的最大20个连接数和每天一万条消息完全足够测试和小应用使用。但是GFW使国外服务和国内产生了信息不对称。
- 国内的云推送服务
当然国人看到了商机也提供了类似的服务,比较有名的是JPush和百度云推送。与国外服务的区别就是:国内的推送服务提供商只提供了移动平台的SDK,主要解决移动终端原先无法支持推送的问题,而Pusher和Faye主要提供Web上的推送。
另一个区别在收费模式上,国内的推送服务提供商主要以免费模式为主,结合了其他的服务推出富媒体推送,比如百度云推送,结合了百度轻应用。可由web管理界面生成一个轻应用后,直接将这个生成的页面推送到移动端。
- Web推送的应用场景
在Web应用越来越前端化的趋势下(前端展现和计算由客户端浏览器执行js代码实现,后台服务只提供REST Api)。Web实时推送势必是将来技术发展的趋势,同时也一定有企业在推送上不愿意出更多的人力成本维护服务器,而使用云服务