H5 WebSocket 如何和C#进行通信
HTML5作为下一代的 Web 标准, 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等。WebSocket 在浏览器和服务器之间提供了一个基于 TCP 连接的双向通道。Web 开发人员可以非常方便地使用 WebSocket 构建实时 web 应用。HTML5 WebSocket 的目的就是要取代轮询和 Comet 技术,使客户端浏览器具备像 C/S 架构下桌面系统的实时通讯能力。 WebSocket 在数据传输的稳定性和数据传输量的大小方面,和轮询以及 Comet 技术比较,具有很大的性能优势。
下面给出一个简单的例子,来说明websocket如何进行前后台交互:
1 html页面
首先判断浏览器是否支持WebSocket,如果具有此特征,则打开特定uri,进行数据交互。
<html> <head> <script> var socket ; if ("WebSocket" in window) { //alert("WebSocket is supported by your Browser!"); //open web socket var ws = new WebSocket("ws://localhost:8181/echo"); socket = ws; ws.onopen = function() { // Web Socket is connected, send data using send() // ws.send("Message from client"); //console.log('Message is sent...'); }; ws.onmessage = function(evt) { var received_msg = evt.data; //alert("Message is received..."); console.log("Server:"+evt.data); }; ws.onclose = function() { // websocket is closed. alert("Connection is closed..."); }; } else { //不支持WebSocket alert("WebSocket not supported by your Browser!"); } function login(){ socket.send("{\"uid\":\"admin\",\"pwd\":\"admin\"}"); } </script> </head> <body> <button onclick="login();">login</button> </body> </html>
2 C# websocket server
using System; using Fleck; using Newtonsoft.Json; namespace WebSocketNet { class Program { static void Main(string[] args) { //Fleck var server = new WebSocketServer("ws://0.0.0.0:8181"); server.Start(socket => { socket.OnOpen = () => { Console.WriteLine("Open!"); socket.Send("hello"); }; socket.OnClose = () => Console.WriteLine("Close!"); socket.OnMessage = message => { Console.WriteLine(message); //尝试用websocket进行登录 dynamic o = JsonConvert.DeserializeObject<user>(message); var pwd = o.pwd; var uid = o.uid; if (uid == "admin" && uid == "admin") { socket.Send("login success"); } else { socket.Send("login fail"); } }; }); Console.ReadLine(); } } public class user { public string uid { get; set; } public string pwd { get; set; } } }
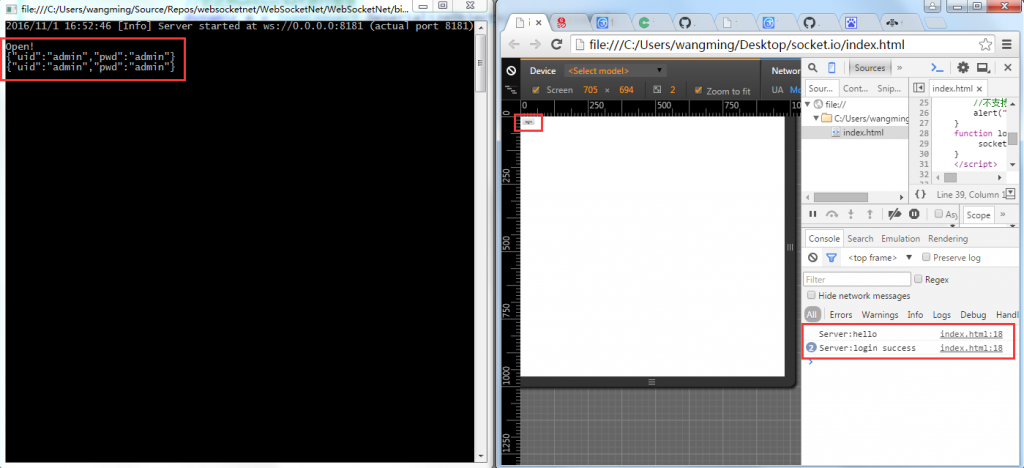
3 运行