http长轮询实现机制分享
Web客户端与服务器之间基于Ajax(http)的常用通信方式,分为短连接与长轮询。
短连接:客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。
在长轮询机制中,客户端像传统轮询一样从服务器请求数据。然而,如果服务器没有可以立即返回给客户端的数据,则不会立刻返回一个空结果,
而是保持这个请求等待数据到来(或者恰当的超时:小于ajax的超时时间),之后将数据作为结果返回给客户端。
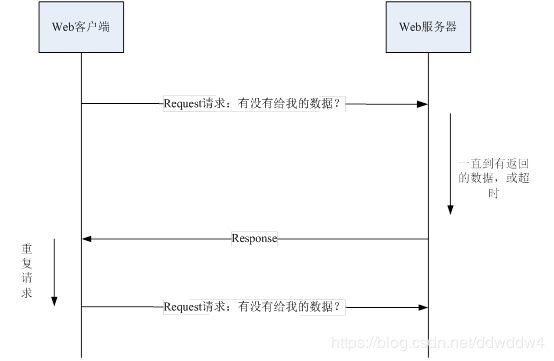
长轮询机制如下图所示:

web客户端代码如下:
//向后台长轮询消息
function longPolling(){
$.ajax({
async : true,//异步
url : 'longPollingAction!getMessages.action',
type : 'post',
dataType : 'json',
data :{},
timeout : 30000,//超时时间设定30秒
error : function(xhr, textStatus, thrownError) {
longPolling();//发生异常错误后再次发起请求
},
success : function(response) {
message = response.data.message;
if(message!="timeout"){
broadcast();//收到消息后发布消息
}
longPolling();
}
});
}web服务器端代码如下:
public class LongPollingAction extends BaseAction {
private static final long serialVersionUID = 1L;
private LongPollingService longPollingService;
private static final long TIMEOUT = 20000;// 超时时间设置为20秒
public String getMessages() {
long requestTime = System.currentTimeMillis();
result.clear();
try {
String msg = null;
while ((System.currentTimeMillis() - requestTime) < TIMEOUT) {
msg = longPollingService.getMessages();
if (msg != null) {
break; // 跳出循环,返回数据
} else {
Thread.sleep(1000);// 休眠1秒
}
}
if (msg == null) {
result.addData("message", "timeout");// 超时
} else {
result.addData("message", msg);
}
} catch (Exception e) {
e.printStackTrace();
}
return SUCCESS;
}
public LongPollingService getLongPollingService() {
return longPollingService;
}
public void setLongPollingService(LongPollingService longPollingService) {
this.longPollingService = longPollingService;
}
}优缺点:
轮询:客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
优点:后端程序编写比较容易。
缺点:请求中有大半是无用,浪费带宽和服务器资源。
实例:适于小型应用。
长轮询:客户端向服务器发送Ajax请求,服务器接到请求后hold住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
更好的解决方案:
HTML5新定义的WebSocket协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
websocket在实时通信领域运用的比较多,比如社交聊天、弹幕、多玩家游戏、协同编辑、股票基金实时报价、体育实况更新、视频会议/聊天、基于位置的应用、在线教育、智能家居等需要高实时的场景。
目前GoEasy提供完整的websocket前后端解决方案,简单的几行代码集成,即可快速搭建您的专属websocket服务。
另外GoEasy还支持更多的前端技术框架比如小程序、react、vue、uniapp等。同时还是支持php、java、python等服务端语言。 有websocket使用需求的开发者可以来注册GoEasy账号进行测试使用。【立即注册】
同时GoEasy官网提供了很多的websocket实例演示,包括在线聊天、实时协作游戏、弹幕、实时图表、扫码登录等应用场景,大家也可以去看看哦。